Mobile Optimization for Local SEO: Proven Hacks to Boost Mobile Rankings
Apr 25, 2025
If you are a local business owner, mobile optimization for local SEO is not an option but a necessity. Google uses the mobile version of any site’s content in its ranking algorithm to determine local rankings.
Over 60% of Google searches happen on mobile devices and smartphones. Also, 88% of consumers who search for local businesses on mobile either call or visit within 24 hours.
Therefore, if your website is not mobile-friendly, loads slowly, or isn’t easy to navigate, you will lose potential customers searching for your business using their mobile phones.
In this guide, I will share the best mobile optimization hacks to boost your local search rankings and bring in more customers.
Importance of Mobile Optimization for Local SEO
A well-optimized mobile site improves user experience (UX), increases engagement, and boosts local search rankings. Businesses that prioritize mobile SEO benefit from higher foot traffic, more calls, and better sales.
A smooth mobile experience makes a strong first impression, builds trust, and keeps users engaged.
Here are the top reasons why mobile local SEO is important for your business:
The Rise in Mobile Searches
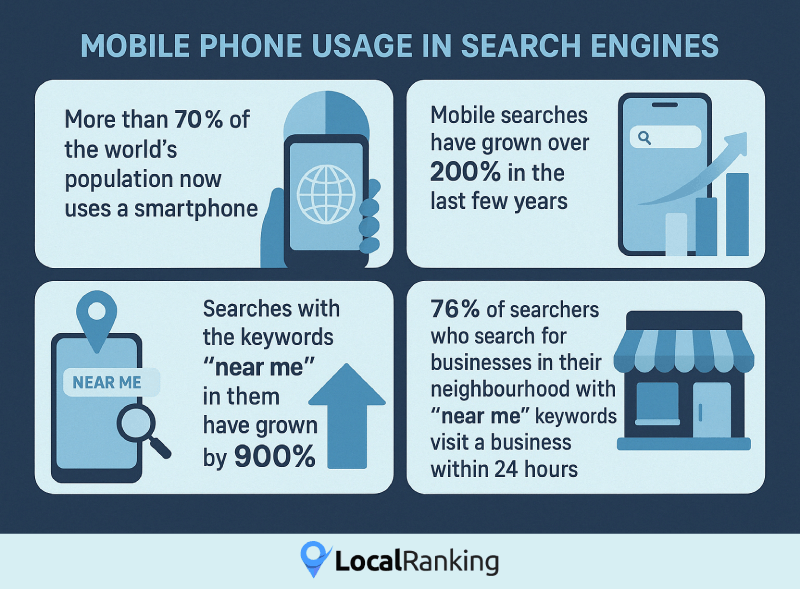
Mobile search is growing at a staggering rate. More than 70% of the world’s population now uses a smartphone. Also, mobile searches have grown over 200% in the last few years.
People now search with queries paired with “near me” to find relevant businesses closest to their physical location. In fact, searches with the keywords “near me” in them have grown by 900%.
Moreover, 76% of searchers who search for businesses in their neighbourhood with “near me” keywords visit a business within 24 hours.

Hence, if your local business is not optimized for local maps and map pack results, you are missing on relevant local traffic.
Google’s algorithms prioritize mobile-friendly sites with local intent.
This means businesses with optimized Google Business Profiles (GBP), location-based keywords, and mobile-responsive sites rank higher in search results.
Google’s Mobile-First Indexing
Google switched to mobile-first indexing for all websites in 2020.
Meaning that Google uses its smartphone agent to crawl, index, and rank the mobile version of your website's content.
If your site has mobile browsing issues and does not function well on all devices, people will have a hard time navigating your site. An unresponsive site with a cluttered design can turn customers away.
Therefore, having a mobile-first site is important to have a great UX.
Google recommends a responsive web design because it serves the same HTML code on the same URL, whether the user is using a desktop or mobile.
User Behavior
Let's be frank, mobile users are impatient. Statistics show that 53% of your site visitors will leave your website if it takes over 3 seconds to load.

If your website lacks fast-loading pages and intuitive navigation, potential customers will bounce back to your competitor’s site.
Keywords also play an important role in determining mobile user behavior.
Mobile keywords are both conversational and transactional.
They tend to be conversational since most people use mobile voice search to search for local businesses. Hence, you should know the right keywords to target in your local SEO strategy based on mobile user behavior.
Metrics like bounce rate, time on site, time on page, exit rate, conversion rate, and other metrics should also be optimized for better mobile SEO.
Businesses that meet mobile user expectations win more customers and dominate local search.
Core Elements of Mobile Optimization for Local SEO
There are several key elements of local search optimization that you need to take care of to dominate local search.
Here are the best practices for mobile local SEO:
Mobile-Friendly Website Design
Your site should be easy to load on a mobile device and faster to browse. The content should adjust itself to fit any screen size, whether smartphone or tablet.
A responsive design serves the same HTML code to both mobile and desktop searchers and hence should be your preferred design.
You can have a mobile-first design with fluid grids and images with media queries that fits content onto any smart device screen size.
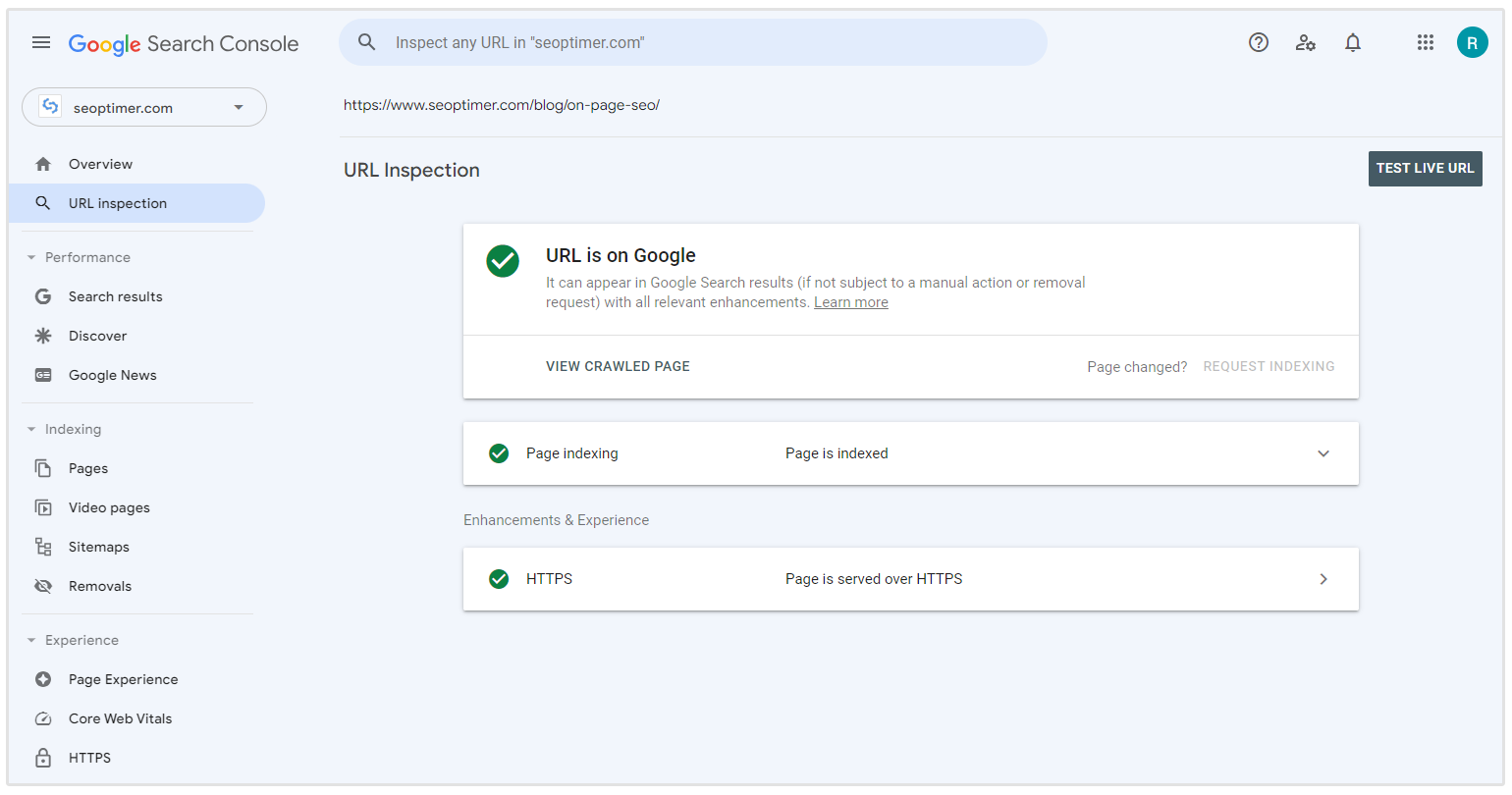
You should also check the indexation status of your most important landing pages using the URL Inspection Tool available in the Google Search Console.

If you are using separate mobile and desktop sites, then you need to ensure that the primary content on both the sites should be the same.
PageSpeed Optimization for Mobile Devices
Google cares about how fast your website loads for mobile users.
Mobile SEO is a speed date with Google—you've got to load fast, look clean, and speak structured data. Remember, Google doesn't rank mobile sites—it ranks mobile experiences. Prioritize speed, scroll behavior, and semantic clarity.
- Kurt Fischman, Principal at Growth Marshal
There are several elements that might cause delays in page loading. Some of the top reasons for slow page loads are unoptimized images, excessive scripts, and server delays.
Faster page speed enhances user experience, leads to more page visits, increases the time spent by the users on your site, and ultimately improves conversions.
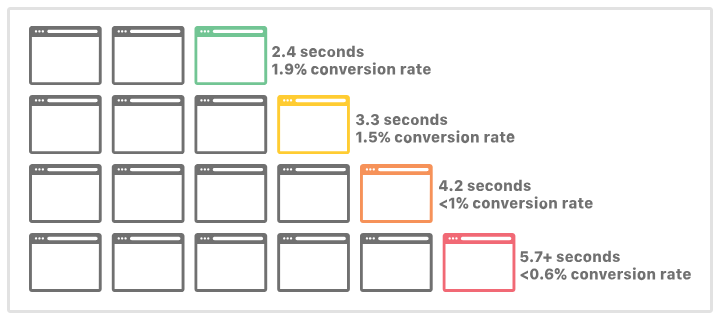
According to studies, a site that loads in under 2.4 seconds offers a 1.9% conversion rate. The conversion rate decreases by 0.5% for every one second delay in page load times.

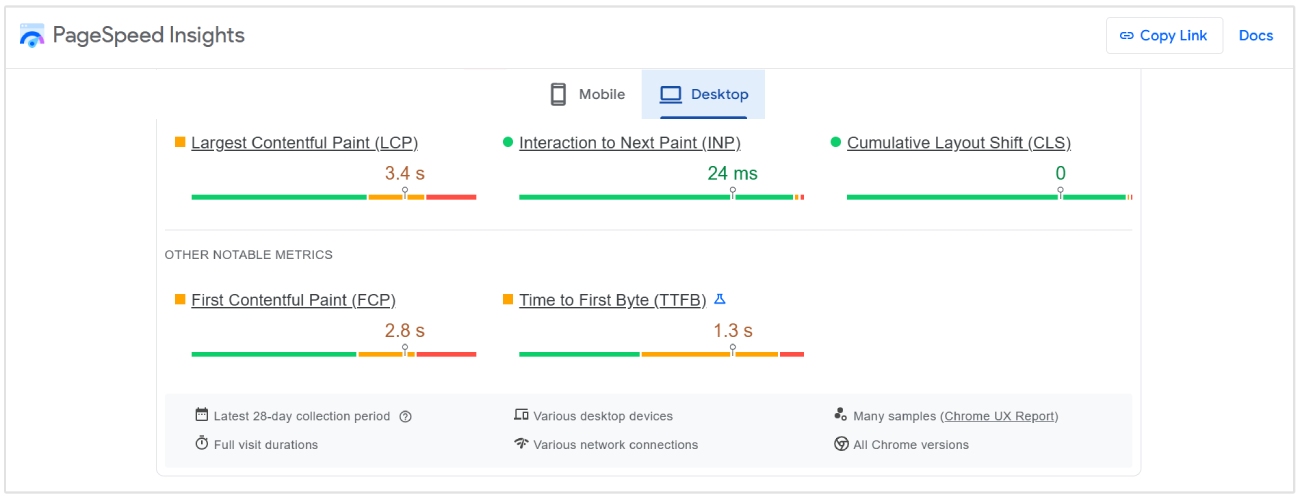
You can improve your page speed and UX by optimizing your Core Web Vitals score.
Core Web Vitals alongside a smooth user journey on every resolution represent the major principle of mobile search engine optimization.
- Tez Ferguson, CEO at Xploited Media
The Core Web Vitals are a part of Google's core ranking signals. It comprises the below three metrics which measure the real-world user experience for loading performance.
- LCP or the Largest Contentful Paint should be less than 2.5 seconds.
- INP or Interaction to Next Paint should be below or at 200 milliseconds.
- CLS or Cumulative Layout Shift should be 0.1 or less
You can check the Core Web Vitals report in your Google Search Console.
The report will show the number of good and poor URLs on your website. It will also show the number of URLs that need improvement.
You can improve your page speed and Core Web Vitals score by optimizing the images and making code level changes.
Here are some tips to achieve a fast page load speed:
- Compress the images without reducing its quality.
- Limit the number of HTTP requests by keeping the number of assets that the page needs to load to a minimum.
- Leverage HTTP caching and limit the use of external scripts.
- Use a CDN to improve server speed.
- Get a faster hosting service.
- Minify JavaScript and CSS files.
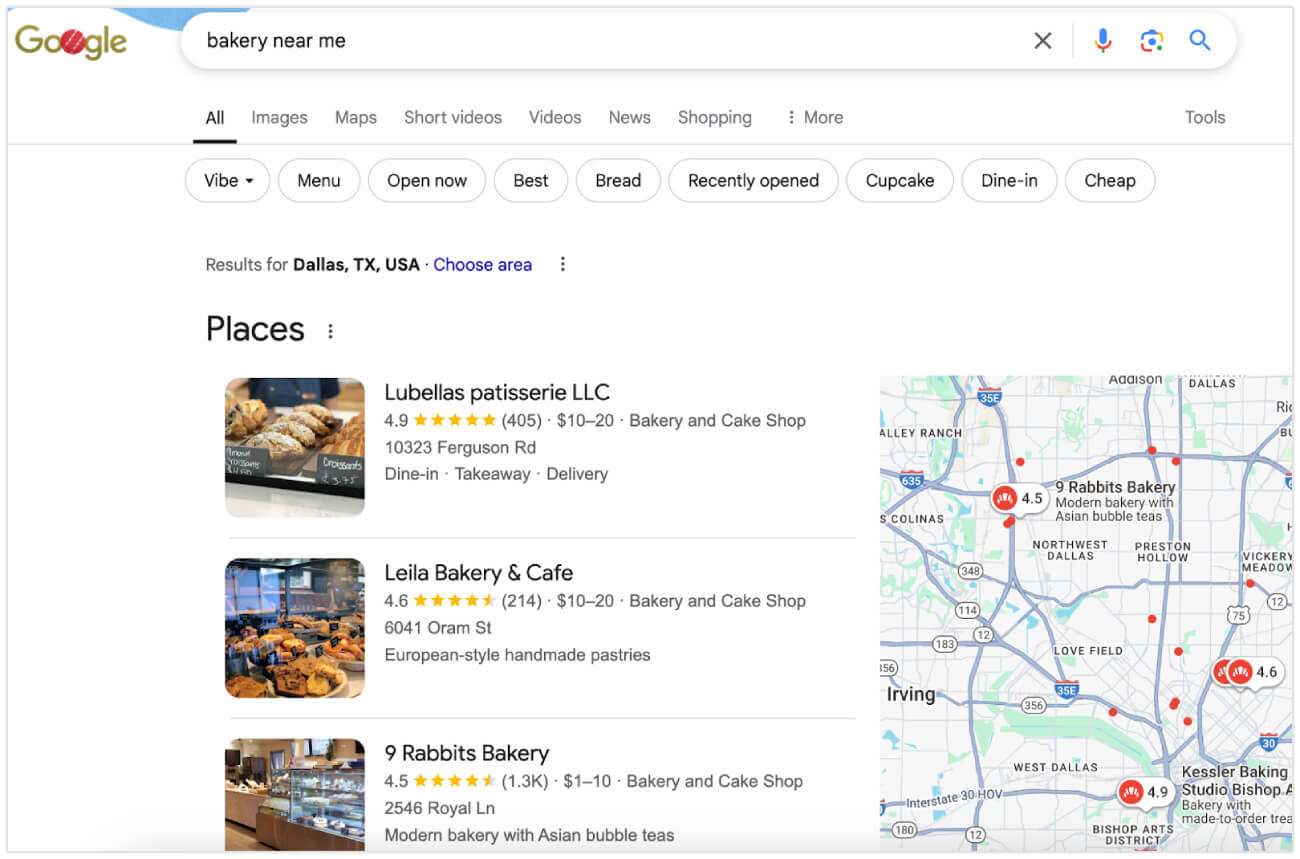
Optimizing for “Near Me” Searches
People looking for businesses near their location want quick and relevant results.

If you do not optimize your business for local keywords containing “near me” search terms, you are leaving local leads for your competitors.
To rank for “near me” searches, you should optimize your Google Business Profile (GBP) with correct location details and proper categories.
Ensure NAP consistency (Name, Address, Phone Number) across all online directories.
You should also create location-specific pages based on your target local keywords and use local schema to increase the chances of people clicking on your site from the search results.
Performance is more important than you think. The speed of your site is critical on mobile and Google, in particular, uses the performance metrics for your website as a big factor on how you rank in results. Focus on the CLS and load times. Optimize graphics by using image optimization tools. This can have a huge impact.
- Laurie Williams, Founder at Trumpet Marketing
User Experience for Mobile Devices
Good mobile UX improves user satisfaction.
Adopting a mobile-first approach, using responsive design, and optimizing for user experience metrics like bounce rate, exit rate, and others helps to optimize the overall UX for mobile users.
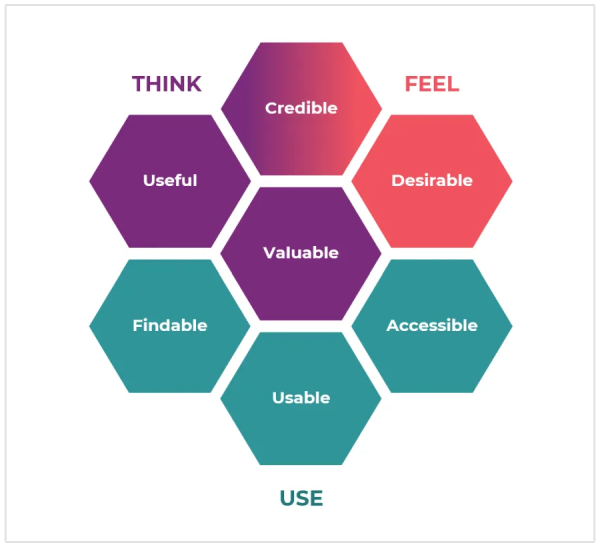
Peter Morville’s User Experience Honeycomb is a great example of how you can design effective UX-driven layouts.
According to the Honeycomb model, your website design should be useful, usable, desirable, findable, accessible, and credible.

Common Mobile Optimization Mistakes
Here are the most common mobile SEO mistakes that businesses should avoid:
Slow Loading Times
One of the biggest mistakes that most website owners make is not optimizing their website speed.
Since modern sites have a combination of HTML, CSS, and JavaScript, there are different elements that might cause a site to load slower.
1 in 4 site visitors will leave your website if it takes more than 4 seconds to load.
Moreover, Google considers speed to be a direct ranking factor. Hence, websites that load faster are ranked higher in search results.
You should check your website on tools like the Page Speed Insights and work on the recommendations to increase your website’s mobile speed.

Poor Navigation
Bad navigation is another common mobile SEO mistake that causes user frustrations and leads to faster user exit.
Unclear website organization, cluttered layouts, poorly labeled navigation, and inconsistent design elements lead to poor browsing experience.
If your site has poor navigation, users won’t be able to find what they are looking for and end up exiting your website.
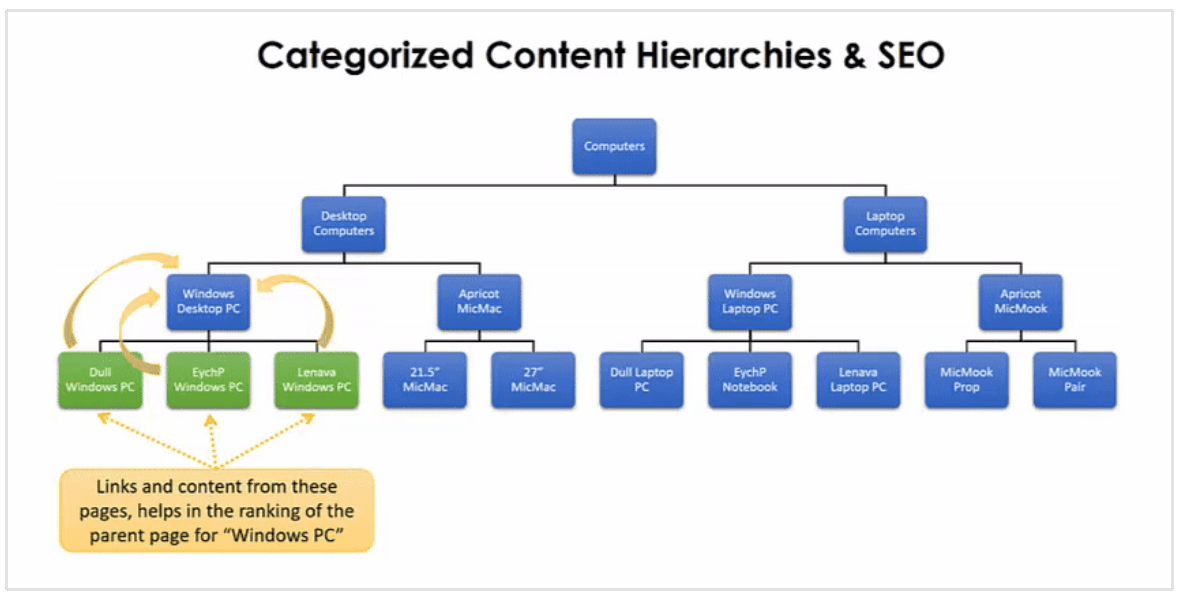
You should have proper content hierarchies for the maximum SEO benefit.
The below figure depicts an ideal content hierarchy that leads to improved link equity and higher SEO rankings.

You should also pay attention to metrics, such as bounce rate, time spent on site, and exit rate.
Leveraging intuitive navigation reduces frustration and helps users to efficiently find information and complete tasks.
Not Optimizing Images
Another common mobile SEO optimization mistake that website owners make is not optimizing their images before they upload them on the server.
Unoptimized images consume more bandwidth and lead to slower website loading times with increased bounce rate and negative user experience.
The single most important tip that a lot of our clients forget about is image optimization. We often see sites with monster image files, sometimes in excess of 1 megabyte or more.
- Adam Truszkowski, Founder at Painted Brick Digital
You should always reduce the image file size using an image optimization tool like TinyPNG.

You should also add accurate alt tags to help search engines understand the contents of the image.
Ignoring Local SEO Basics
8 out of 10 consumers search for local businesses once a week.
If you don’t have a plan to reach local consumers in your target areas, you are missing a large segment of potential customers.
A well-rounded Google Business Optimization strategy leads to better online visibility, more in-store traffic, a high number of calls, and increased conversions.
To improve your business’s local rankings in Maps and Google Search, claim and update your business information.
Optimize your GBP account by entering a complete and accurate business name, address, phone number, category, business hours, location, photos, and videos.
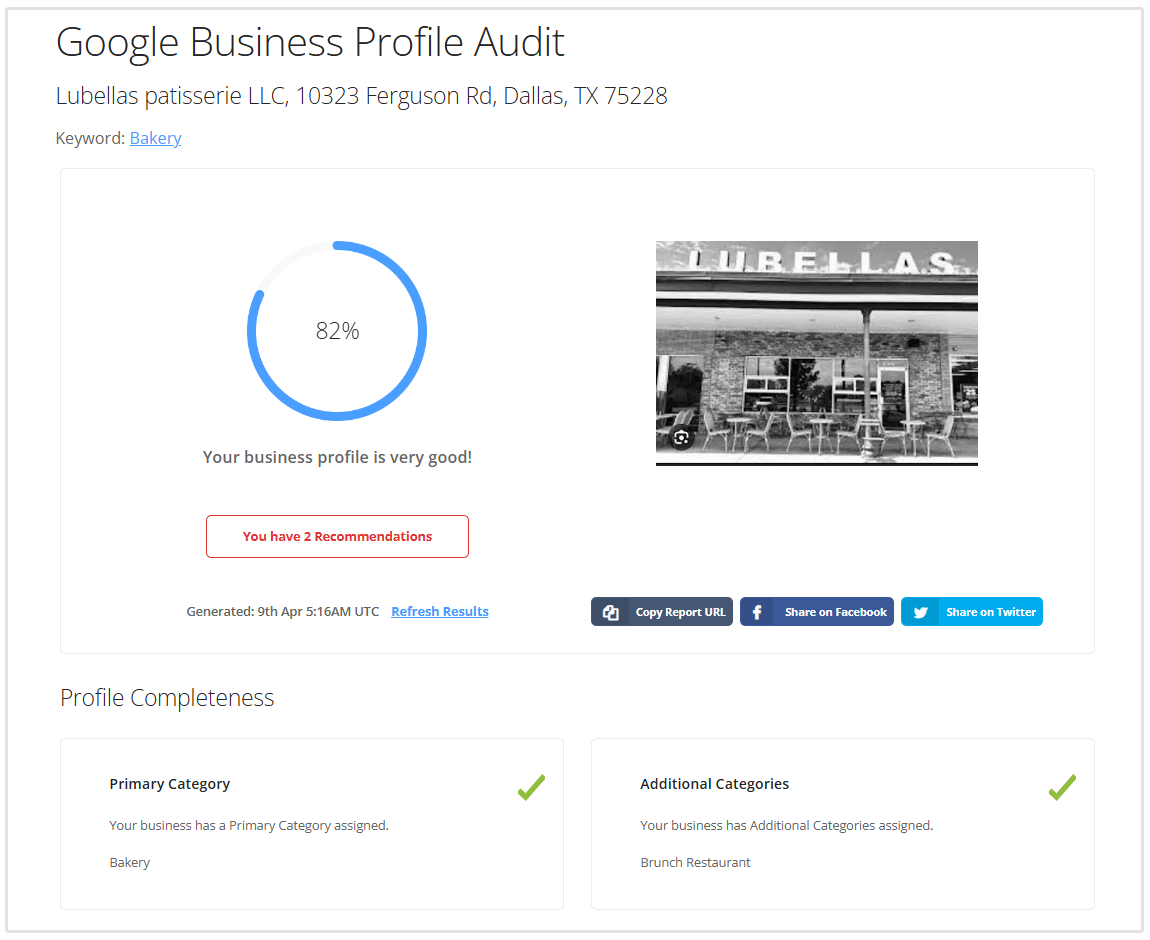
To save time, you can run an audit using our GBP Audit Tool. It tells whether your business profile is good and what’s missing to make it excellent.
You can follow the recommendations that the tool gives you to improve your GBP Business Profile.

You should also earn high-quality and positive customer reviews and locally relevant backlinks for better local rankings.
Conclusion
Google’s algorithm favors mobile-friendly websites for local intent. If your site loads slowly, isn’t responsive, or buries contact info, you are losing visibility and potential customers.
Optimizing your site for mobile and local search requires a strategic approach.
From site speed optimization and responsive design to clickable phone numbers and locally relevant content, every detail counts.
Follow the local SEO strategies for mobile, as discussed in the article, to gain higher SEO rankings, satisfied visitors, and more conversions.